-
[Thymeleaf] layout-dialect 간단하게 사용해보자Thymeleaf 2020. 2. 7. 18:37반응형
Thymeleaf가 제공해주는 layout을 사용해보았다.
기존에는 tiles를 많이 쓰던 나란 개발자.. 여러가지 경험해보자.
요즘 스프링부트 많이 쓰고 있는데 thymeleaf랑 점점 더 친해질 것같은 예감(?)이 든다. 마음ㅇ ㅔ든다.
thymeleaf (o.<)
작업환경
spring boot - 2.2.4.RELEASE
thymeleaf - 2.2.4.RELEASE
thymeleaf-layout-dialect
maven ...dependency 추가
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- thymeleaf layout --> <dependency> <groupId>nz.net.ultraq.thymeleaf</groupId> <artifactId>thymeleaf-layout-dialect</artifactId> </dependency>spring-boot-starter-thymeleaf : thymeleaf 뷰 템플릿 엔진을 사용하기 위한 기본적인 라이브러리
thymeleaft-layout-dialect : thymeleaf를 이용해서 layout을 만들기 위해 추가적으로 사용되는 라이브러리
@Configuration public class LayOutConfig { // thymeleaf layout @Bean public LayoutDialect layoutDialect() { return new LayoutDialect(); } }layout-dialect를 사용하기 위해서 bean 등록을 해주어야 한다.
layout 구조
- layout/default.html : layout의 기본 틀이 되는 html
- fragments/head.html : css 및 js 링크를 관리하는 head
- fragments/header.html : body의 머리
- content : body의 몸통(실질적인 핵심)
- fragments/footer.html : body의 꼬리
layout/default.html
layout의 기본 틀을 먼저 만들자.
<!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"> <!-- [head] 영역 시작 --> <head th:replace="fragments/head :: headFragment"> <title layout:title-pattern="$LAYOUT_TITLE - $CONTENT_TITLE">default</title> </head> <!-- [head] 영역 끝 --> <body> <!-- [header] 영역 시작 --> <header th:replace="fragments/header :: headerFragment"></header> <!-- [header] 영역 끝 --> <!-- [content] 영역 시작 --> <div layout:fragment="content"></div> <!-- [content] 영역 끝 --> <!-- [footer] 영역 시작 --> <footer th:replace="fragments/footer :: footerFragment"></footer> <!-- [footer] 영역 끝 --> </body> </html>html 태그에 xmlns:th="http://www.thymeleaf.ofg" 네임스페이스를 작성해주어야 IDE가 타임리프 문법에 error를 뿌리지 않는다. 또한, layout의 틀을 만들때는 꼭 xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" 네임스페이스를 적어주어야 한다! (layout의 틀임을 알려주는 격)
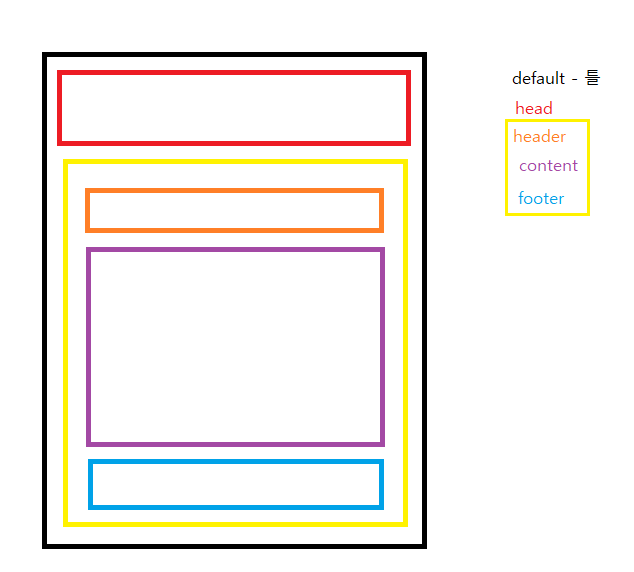
틀이 되는 default.html에는 head, header, content, footer 이렇게 4분할 되어있다.

간단하게 그림판으로.. 그려봄.. 노란색은 body를 의미한다. 틀이되는 default.html에 분할된 head, header, content, footer를 끼워넣어주는 것이라고 이해하자.
고정적인 head, header, footer 영역은
th:replace="fragments/head :: headFragment" 를 사용해서 정의하자.
:: 앞은 경로를, :: 뒤는 구분자를 의미한다.
계속해서 내용이 바뀌는 유동적인 content 영역은
layout:fragment="content" 로 정의한다.
fragments/head.html
css나 js 파일을 링크하는 역할을 맡고 있는 head를 default 틀에다가 끼워넣자.
<!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org"> <head th:fragment="headFragment"> <title layout:title-pattern="$LAYOUT_TITLE - $CONTENT_TITLE"></title> <meta charset="UTF-8" /> <!-- 공통적인 css --> <link rel="stylesheet" href="css/commons.css" /> <!-- 개별적인 css --> <th:block layout:fragment="css"></th:block> </head> </html>default.html에서 :: 뒤에 사용한 구분자의 name을 th:fragment="구분자 name" 으로 적어준다. 해당 태그이하의 모든 태그들이 default.html의 같은 구분자로 적어둔 태그로 치환된다.
css 및 js는 페이지마다 공통적인 css와 개별적인 css를 나눠서 가질 필요가 있으니,
layout:fragment="css", 또는 layout:fragment="js" 를 만들어서 원하는 페이지 content에서 직접 치환시켜 추가할 수 있다.
추가적으로,
<title layout:title-pattern="$LAYOUT_TITLE - $CONTENT_TITLE"></title>default와 head 둘 다 title 태그를 가지고 있으면, content에서 title을 default에 정의된 기본세팅 + 재정의된 세팅으로 꾸며줄 수 있음.
fragments/header.html 그리고 fragments/footer.html
header는 footer와 똑같다.
// header.html <!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org"> <header th:fragment="headerFragment"> <div style="width: 100%; height:100px; background: #f6b3b3;">this area is header</div> </header> </html>// footer.html <!DOCTYPE html> <html lang="ko" xmlns:th="http://www.thymeleaf.org"> <footer th:fragment="footerFragment"> <div style="width: 100%; height:100px; background: #f8f895;">this area is footer</div> </footer> </html>th:fragment="구분자" 를 통해 default.html에 해당하는 구분자로 치환된다.
content.html
이제 완성된 내용빼고 완성된 틀에 내가 원하는 content를 언제든지 넣어주면 된다.
로그인 페이지라던지, 회원가입 페이지라던지, 목록 페이지라던지.. 이미 head, header, footer가 완성되어 있으니, 나는 그냥 그 틀을 가져다가 쓰기만 하면된다. ㅠ..ㅠ

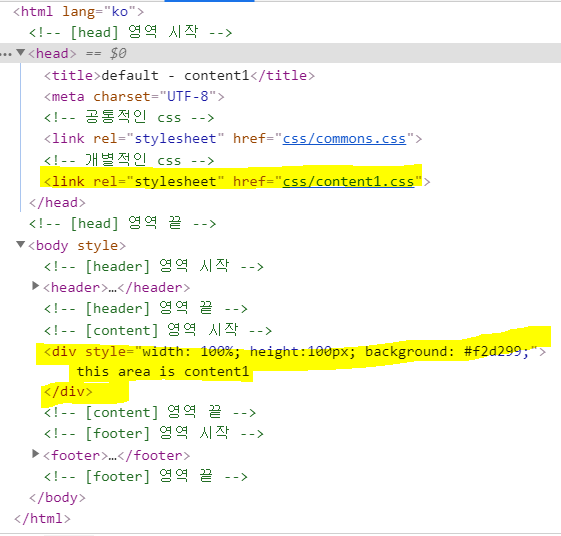
감동... <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorator="layout/default"> <head> <title>content1</title> </head> <!-- 페이지의 개별적인 css --> <th:block layout:fragment="css"> <link rel="stylesheet" href="css/content1.css" /> </th:block> <div layout:fragment="content" style="width: 100%; height:100px; background: #f2d299;"> this area is content1 </div> </html>layout:decorator="layout/default" 어떠한 layout을 가져다가 쓸건지 네임스페이스에 정의해주고..
그리고 defualt.html와 head.html에 title 태그를 정의했었다. 그것을 content.html에서 title만 추가 정의해볼수도 있다.

deault.hml 정의 - content.html 정의 짜잔! 두개가 + 되어서 나온다 :)
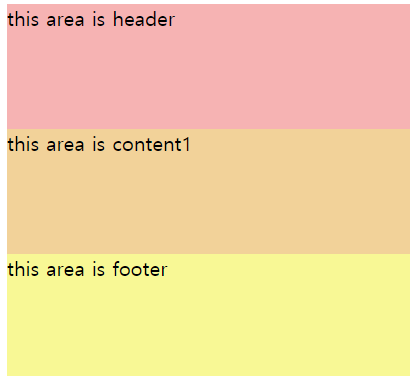
그리고 중요한 layout:fragment="css", layout:fragment="content" 를 정의해서 개별적인 내용을 틀 속으로 때려 박는다. 만들어진 틀 속에 나만의 content를 집어 넣어보자.


화면과 속성을 보면 개별적인 나만의 content가 만들어진 '틀' 속으로 들어간 것을 확인할 수 있 ㄷ ㅏ ! 반응형'Thymeleaf' 카테고리의 다른 글
[Thymeleaf] 타임리프가 뭐야? (0) 2020.02.07