-
[Thymeleaf] 타임리프가 뭐야?Thymeleaf 2020. 2. 7. 15:01반응형
이번에 Spring boot 프로젝트를 진행하면서 템플릿 엔진으로 thymeleaf를 사용해서 끄적끄적 해본다.
본래 쓰던대로 JSP를 이용하려고 했으나, 스프링부트에서 타임리프를 권장한다고 하니 경험해보고 싶었다.
자세한 내용은 https://www.thymeleaf.org/ 타임리프 공식 document를 참고하였다.
Thymeleaf의 목적?

공식 문서 첫번째 페이지에서 타임리프를 소개할때 말하는 궁극적인 목적은
개발의 workflow를 natural templates로 가지고 올 수 있다는 것이다.
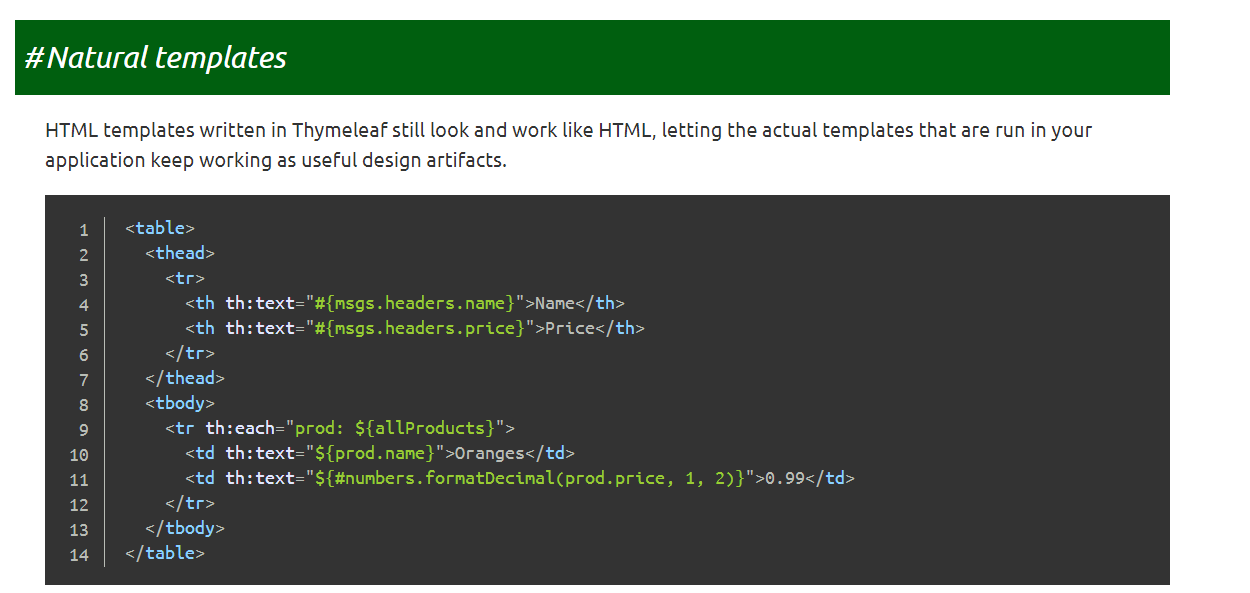
그렇다면 thymeleaf가 말하는 natural templates란 뭐지???

보다시피 thymeleaf 문법으로 쓰여진 HTML templates는 항상 마크업 언어 안쪽에 속성으로 쓰여지기 때문에 HTML 페이지처럼 보이고 실제로 동작하는데 그것은 natural templates라고 부른다. 톰캣같은 서버가 동작하지 않아도 HTML 페이지가 잘 보이기 때문에 마크업을 쉽게 수정할 수 있고 다른 view Template-Engine처럼 해당 문법을 사용하여 전체적인 마크업 구조를 흐트러 트리지 않는다는 점에서 매력적인 부분이다. 또한 애플리케이션을 개발할때 디자인과 개발이 분리되어 작업 효율을 향상시킬 수 있는것이다.
마치.. static한 html파일을 수정하는 느낌이랄까? ...
Thymeleaf의 예시
<span th:text="${title}">제목</span>th:text 속성을 사용해서 서버를 통한 값을 주입시키는 방식이다.
was로 서버를 돌리지 않고 해당 파일을 열경우 <span>제목</span> 이라는 구문만 인식하기 때문에 HTML에서는 제목이라는 text가 출력된다.
Thymeleaf의 장점 정리
- natural templates : HTML 처럼 보이고 HTML 처럼 사용할 수 있다.
- was를 통하지 않고 파일을 브라우저를 통해 열 수 있음(브라우저가 해석 가능한 마크업 언어만이 존재하기 때문에) 그리하여 퍼블리셔와 협업이 용이함.
- 오직 html에는 마크업 언어만 존재하기 때문에 마크업 구조를 흐트러트리지 않아 시각적으로 편함.
반응형'Thymeleaf' 카테고리의 다른 글
[Thymeleaf] layout-dialect 간단하게 사용해보자 (0) 2020.02.07